Zastanawiasz się jak dodać skrypt czy kod śledzący do strony podziękowania w WooCommerce. Możesz to zrobić bez używania wtyczki dodając prosty kod.
Nieważne, czy korzystasz z Google AdWords, Facebooka czy innych form marketingu – strona z podziękowaniami jest ważną częścią sklepu e-commerce dlatego warto ją śledzić i analizować.
Fragment kodu PHP dla strony podziękowania WooCommerce
add_action( 'woocommerce_thankyou', 'skrypt_thank_you_page' );
function skrypt_thank_you_page() {
?>
<script type="text/javascript">
Tutaj wklej Twój skrypt
</script>
<?php
}
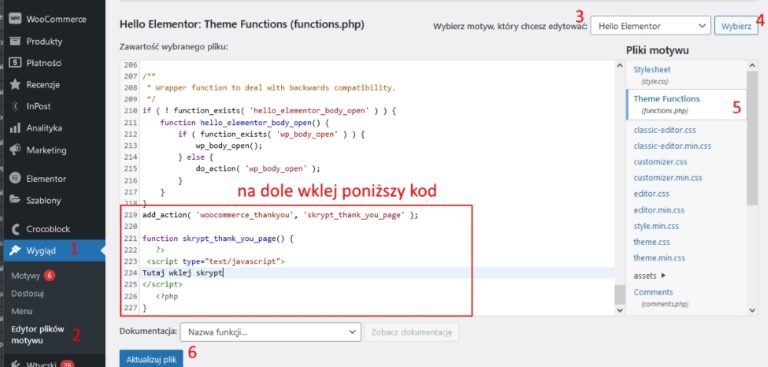
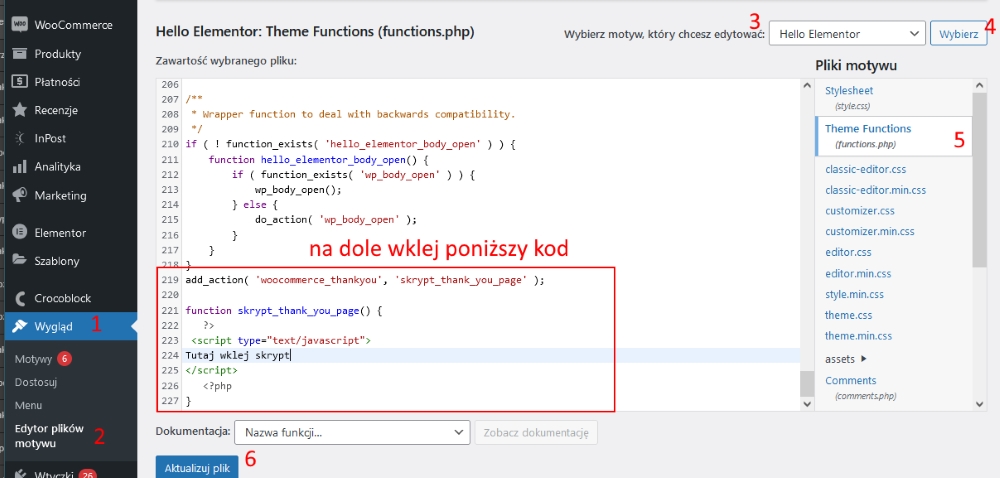
Gdzie dodać ten fragment kodu?
Umieść ten fragment na dole swojego pliku functions.php
Aby to zrobić zaloguj się do panelu WordPressa, z lewej strony wybierz Wygląd -> Edytor plików motywu.
Następnie wybierz swój motyw i odnajdź plik functions.php z listy po prawej stronie.
Zobacz: Jak dodać stronę do Google Search Console
Oceń tekst
Średnia ocena 5 / 5. Liczba głosów: 1
Nikt jeszcze nie ocenił
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?