Na skróty
1. Co to jest meta title?
Meta title to inaczej tytuł strony, który wyświetla się w wynikach wyszukiwania Google i w kartach przeglądarki. To pierwszy element, jaki widzą użytkownicy i roboty wyszukiwarek, kiedy natrafiają na Twoją stronę.
2. Gdzie umieszcza się meta title
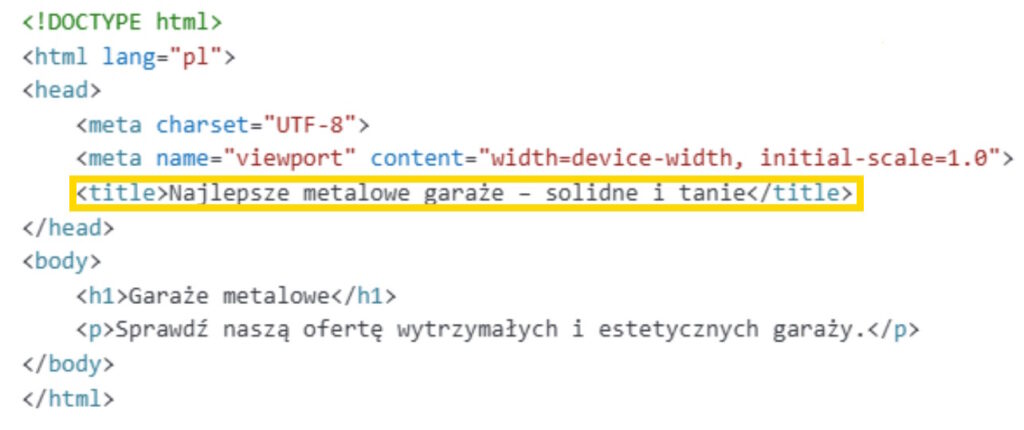
Meta title to element umieszczany w sekcji <head> kodu HTML i definiuje tytuł danej strony internetowej. Jego główną funkcją jest informowanie wyszukiwarek oraz użytkowników o tematyce danej podstrony.
Oto przykładowa struktura kodu HTML z meta title:

3. Gdzie można zobaczyć meta title?
- W wynikach wyszukiwania Google – tytuł strony pojawia się jako niebieski, klikalny nagłówek w SERP (Search Engine Results Page).
- Na karcie przeglądarki – wyświetla się jako tytuł zakładki w górnej części okna.
- W mediach społecznościowych – jeśli strona nie ma specjalnie ustawionego tytułu dla udostępnianych linków (np. Open Graph dla Facebooka), zostanie użyty właśnie meta title.
4. Jak sprawdzić meta title na stronie?
Jeśli chcesz sprawdzić tytuł dowolnej strony internetowej, możesz to zrobić na kilka sposobów:
- Prawy przycisk myszy → Wyświetl źródło strony i wyszukać <title>.
- Naciśnij Ctrl+U (Windows) lub Cmd+Option+U (Mac) w przeglądarce, aby zobaczyć kod źródłowy.
- Użyć narzędzi deweloperskich (F12 → zakładka Elements) w Google Chrome lub Firefox.
- Skorzystać z narzędzi SEO, takich jak Screaming Frog
5. Dlaczego meta title jest ważny?
- Pierwsze wrażenie: To zwykle pierwsza informacja, z jaką spotykają się internauci w wynikach wyszukiwania. Jeżeli meta title nie zachęci do kliknięcia, możesz stracić potencjalnych odwiedzających.
- Czynnik rankingowy: Algorytmy wyszukiwarek biorą pod uwagę słowa kluczowe użyte w tytule. Dzięki temu pomagają one w odpowiednim pozycjonowaniu Twojej strony.
- Dopasowanie kontekstowe: Dobrze skonstruowany meta title jasno informuje, o czym jest strona, co z kolei podnosi jej wiarygodność zarówno w oczach użytkowników, jak i wyszukiwarek.
6. Jak napisać dobry meta title?
- Uwzględnij słowa kluczowe: Postaraj się użyć w tytule najważniejszego słowa kluczowego, które najlepiej opisuje zawartość Twojej strony.
- Zadbaj o długość: Optymalna długość meta title to zazwyczaj 50–60 znaków. Jeśli tytuł jest zbyt długi, zostanie ucięty w wynikach wyszukiwania.
- Twórz angażujące treści: Nie kopiuj tylko słów kluczowych. Dodaj coś przyciągającego uwagę, co zachęci użytkownika do kliknięcia.
- Unikaj clickbaitu: Tytuł powinien być atrakcyjny, ale zgodny z rzeczywistą zawartością strony. Błędne informacje zniechęcą użytkownika i wpłyną negatywnie na wiarygodność witryny.
- Sprawdzaj unikalność: Każda podstrona powinna mieć własny, niepowtarzalny meta title – dzięki temu unikniesz problemów z duplikacją treści.
7. Przykład poprawnego meta title
Wyobraźmy sobie, że posiadasz bloga o gotowaniu i publikujesz nowy przepis na wegańskie spaghetti. Możliwym meta title może być:
„Wegańskie spaghetti z sosem pomidorowym – przepis krok po kroku”
Zwróć uwagę, że w takim tytule:
- Użyte zostało słowo kluczowe: „wegańskie spaghetti”.
- Długość tytułu jest rozsądna i raczej nie przekracza 60 znaków.
- Tytuł jasno informuje, o co chodzi na stronie.
8. Częste błędy w meta title
- Nadmierne „upychanie” słów kluczowych: np. „Spaghetti wegańskie – wegańskie spaghetti – przepis na spaghetti wegańskie”. Roboty wyszukiwarek nie lubią przesady, a użytkownicy jeszcze bardziej.
- Zbyt ogólne tytuły: np. „Przepis na obiad”. Nie mówi to nic szczególnego i nie zachęca do kliknięcia.
- Brak słów kluczowych: tytuł typu „Pyszne jedzonko” nie pomoże w pozycjonowaniu, bo nikt raczej nie szuka takiej frazy.
- Zbyt długi tytuł: gdy jest więcej niż 60–70 znaków, Google może go przyciąć, przez co przekaz może zostać ucięty.
Oceń tekst
Średnia ocena 5 / 5. Liczba głosów: 2
Nikt jeszcze nie ocenił
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?