Atrybut alt to nie tylko narzędzie umożliwiające dostęp do treści dla osób z niepełnosprawnościami, ale również ważny element SEO, który wpływa na pozycję Twojej strony w wynikach wyszukiwania. W tym artykule dowiesz się, czym jest atrybut alt i dlaczego warto go stosować dla zdjęć na Twojej stronie internetowej. Omówię najlepsze praktyki pisania opisów obrazków oraz powszechne błędy, których należy unikać.
Na skróty
Co to jest atrybut alt?
Atrybut alt to atrybut znacznika HTML, który służy do opisu obrazka wyświetlanego na stronie internetowej. Atrybut ten zawiera alternatywny tekst, który ma być wyświetlany w przypadku, gdyby przeglądarka nie mogła wyświetlić obrazka lub w przypadku, gdyby użytkownik miał problemy z widzeniem. Atrybut alt jest również ważnym elementem SEO, ponieważ pozwala na indeksowanie obrazków przez wyszukiwarki internetowe.
Zobacz: 7 najważniejszych tagów w SEO
Jak używa się atrybutów alt
Atrybut alt jest dodawany do elementu HTML zawierającego obrazek. Aby dodać atrybut alt, należy użyć składni: <img src="ścieżka_do_obrazka" alt="opis_obrazka">
Gdzie "ścieżka_do_obrazka" to ścieżka dostępu do obrazka na Twoim serwerze, a "opis_obrazka" to alternatywny tekst, który ma być wyświetlony, gdy przeglądarka nie może wyświetlić obrazka lub gdy użytkownik korzystający ze strony ma problemy z widzeniem.
Opis powinien być krótki i jednocześnie opisowy, tak aby użytkownicy z niepełnosprawnościami wzroku byli w stanie zrozumieć, co przedstawia obrazek. W przypadku obrazków, które są częścią linków, atrybut alt również powinien opisywać cel linku, a nie tylko obrazek sam w sobie.
Zobacz: Jak powinna wyglądać struktura SEO
Jak ustawić atrybut alt w WordPressie
Ustawienie atrybutu alt dla zdjęcia jest bardzo proste, jeśli korzystamy z CMS WordPress. Aby ustawić atrybut alt dla obrazka w WordPressie należy:
- Zaloguj się do panelu WordPressa.
- Przejdź do sekcji "Media" i wybierz obrazek, dla którego chcesz ustawić atrybut alt.
- Kliknij na obrazek, aby otworzyć jego szczegóły.
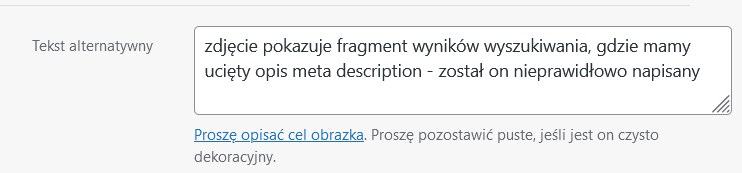
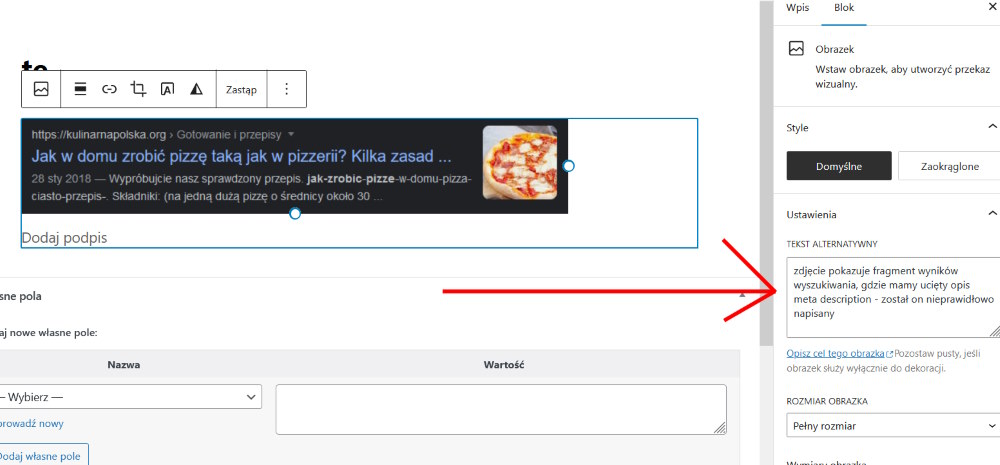
- Znajdź pole "Tekst alternatywny" i wpisz opis obrazka.
- Kliknij przycisk "Zaktualizuj" aby zapisać zmiany.

Alternatywnie, podczas dodawania obrazka do treści na stronie, WordPress automatycznie wyświetli pole "Tekst alternatywny", gdzie możesz wpisać opis obrazka.

Przykłady atrybutów alt w kodzie HTML
Atrybuty alt w kodzie HTML są bardzo ważne dla dostępności i SEO Twojej strony internetowej, dlatego warto dbać o ich odpowiednie stosowanie.
Poniżej przedstawiam przykłady atrybutów alt w kodzie HTML:
- Przykład atrybutu alt dla obrazka:
<img src="nazwa_obrazka.jpg" alt="Opis obrazka">
- Przykład atrybutu alt dla obrazka, który jest jednocześnie linkiem:
<a href="strona.html"><img src="nazwa_obrazka.jpg" alt="Opis obrazka"></a>
- Przykład atrybutu alt dla obrazka w formie ikony:
<i class="icon-user" aria-hidden="true"></i> <span class="sr-only">Opis ikony</span>
W tym ostatnim przykładzie atrybut alt nie jest bezpośrednio użyty, zamiast tego jest używany atrybut aria-hidden, który określa, że element nie powinien być dostępny dla osób korzystających z technologii asystujących, takich jak czytniki ekranowe.
Opis ikony jest dodany za pomocą klasy "sr-only", która jest zdefiniowana w arkuszu stylów CSS i określa, że tekst powinien być ukryty przed użytkownikami, ale nadal dostępny dla technologii asystujących.
Zobacz: Ile kosztuje pozycjonowanie
Znaczenie atrybutów alt dla dostępności i SEO strony internetowej
Atrybuty alt są niezwykle ważne dla dostępności i SEO Twojej strony internetowej. Przede wszystkim, atrybuty alt umożliwiają osobom z niepełnosprawnościami wzroku korzystanie ze strony internetowej.
W przypadku, gdy przeglądarka nie jest w stanie wyświetlić obrazka lub gdy użytkownik ma problemy z widzeniem, alternatywny tekst zawarty w atrybucie alt jest odczytywany przez czytnik ekranowy i opisuje, co przedstawia obrazek. Dzięki temu osoby z ograniczeniami wzroku są w stanie zrozumieć, co znajduje się na stronie internetowej.
Atrybuty alt są również ważne dla SEO strony internetowej, ponieważ pozwalają wyszukiwarkom internetowym zrozumieć, co znajduje się na obrazkach i indeksować je w wynikach wyszukiwania. Warto dbać o to, aby opisy obrazków były zwięzłe, ale jednocześnie opisowe, tak aby osoby z ograniczeniami wzroku były w stanie zrozumieć, co przedstawiają obrazki, a wyszukiwarki internetowe mogły poprawnie je indeksować.
Zobacz: Pozycjonowanie WordPress
Jak pisać skuteczne atrybuty alt?
Aby napisać skuteczne atrybuty alt, należy stosować zwięzły i opisowy język, unikać powtórzeń i stosować słowa kluczowe, ale w umiarkowanych ilościach. Pisząc atrybuty alt dla zdjęć pamiętaj o tych kilku zasadach:
- Opisowość: Opis obrazka powinien dokładnie opisywać to, co znajduje się na obrazku. Unikaj stosowania zbyt ogólnych opisów, takich jak "obrazek" lub "zdjęcie".
- Zwięzłość: Atrybut alt powinien być zwięzły i zawierać tylko niezbędne informacje. Unikaj stosowania zbyt długich opisów, które mogą wpłynąć na estetykę strony.
- Zastosowanie słów kluczowych: Stosowanie słów kluczowych w atrybucie alt może pomóc w poprawie pozycji Twojej strony w wynikach wyszukiwania. Jednakże, nie należy stosować zbyt wielu słów kluczowych, ponieważ może to zostać uznane za spam i negatywnie wpłynąć na pozycjonowanie.
- Używanie naturalnego języka: Atrybut alt powinien być napisany w języku naturalnym, który jest łatwy do zrozumienia dla użytkowników. Unikaj stosowania trudnych słów lub skomplikowanych zdań.
Najczęstsze błędy podczas stosowania atrybutów alt
1. Brak atrybutów alt
Brak atrybutów alt lub ich niewłaściwe stosowanie może negatywnie wpłynąć na dostępność i SEO Twojej strony internetowej. Atrybuty alt są szczególnie ważne jeśli prowadzimy sklep internetowy i dodajemy zdjęcia produktów.
2. Stosowanie zbyt długich opisów
Opis obrazka powinien być zwięzły. Unikaj stosowania zbyt długich opisów, które mogą utrudnić odczytanie przez osoby korzystające z technologii asystujących.
3. Upychanie słów kluczowych w opisach
Stosowanie zbyt wielu słów kluczowych może zostać uznane za spam i negatywnie wpłynąć na pozycję Twojej strony w wynikach wyszukiwania.
Zobacz: Frazy long tail w SEO
Atrybuty alt dla zdjęć - podsumowanie
Jeśli jesteś właścicielem strony internetowej, to warto zadbać o stosowanie atrybutów alt dla obrazków na Twojej stronie. Dzięki temu Twoja strona będzie bardziej dostępna dla osób z niepełnosprawnościami wzroku, a także lepiej zindeksowana przez wyszukiwarki internetowe.
Zobacz: 4 sposoby jak szybko zaindeksować nową stronę w Google
Stosowanie właściwych atrybutów alt dla obrazków może pomóc w poprawie pozycji Twojej strony internetowej w wynikach wyszukiwania, ale warto pamiętać, że atrybuty alt nie powinny być traktowane jako narzędzie do spamowania słowami kluczowymi.
Atrybuty alt są również niezwykle ważne dla dostępności. Poprawnie napisane opisy obrazków pomagają osobom z niepełnosprawnościami wzroku korzystać ze strony internetowej i pomagają wyszukiwarkom internetowym zrozumieć treść obrazków na Twojej stronie.
FAQ
-
Dlaczego atrybut alt jest ważny dla strony internetowej?
Atrybut alt jest ważnym elementem dla strony internetowej ze względu na jego wpływ na dostępność i SEO. Poprawnie napisane opisy obrazków pomagają osobom z niepełnosprawnościami wzroku korzystać ze strony internetowej i pomagają wyszukiwarkom internetowym zrozumieć treść obrazków na Twojej stronie.
-
Jak używać atrybutów alt?
Atrybut alt jest dodawany do elementu HTML zawierającego obrazek. Aby dodać atrybut alt, należy użyć składni: <img src=”ścieżka_do_obrazka” alt=”opis_obrazka”>. Opis powinien być krótki i jednocześnie opisowy, tak aby użytkownicy z niepełnosprawnościami wzroku byli w stanie zrozumieć, co przedstawia obrazek.
-
Jak ustawić atrybut alt w WordPressie?
Aby ustawić atrybut alt dla obrazka w WordPressie, należy zalogować się do panelu WordPressa, przejść do sekcji „Media” i wybrać obrazek, dla którego chcesz ustawić atrybut alt. Następnie należy kliknąć na obrazek, aby otworzyć jego szczegóły, znaleźć pole „Tekst alternatywny” i wpisać opis obrazka.
-
Jak pisać skuteczne atrybuty alt?
Aby napisać skuteczne atrybuty alt, należy stosować zwięzły i opisowy język, unikać powtórzeń i stosować słowa kluczowe, ale w umiarkowanych ilościach. Opis powinien dokładnie opisywać to, co znajduje się na obrazku, być zwięzły i zawierać tylko niezbędne informacje.
-
Jakie są najczęstsze błędy podczas stosowania atrybutów alt?
Najczęstszym błędem jest brak atrybutów alt lub ich niewłaściwe stosowanie. Inne błędy to stosowanie zbyt długich opisów, upychanie słów kluczowych w opisach, czy też zbyt ogólne opisy obrazków.
-
Czy stosowanie atrybutów alt wpływa na pozycjonowanie strony internetowej?
Tak, poprawnie stosowane atrybuty alt pomagają w poprawie pozycji strony internetowej w wynikach wyszukiwania. Jednakże, należy pamiętać, że atrybuty alt nie powinny być traktowane jako narzędzie do spamowania słowami kluczowymi.
Oceń tekst
Średnia ocena 5 / 5. Liczba głosów: 3
Nikt jeszcze nie ocenił
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?