Tagi SEO, zwane także znacznikami meta, to informacje zawarte w kodzie HTML strony internetowej, które informują wyszukiwarkę jakie informacje zawiera Twoja strona internetowa.
Znaczniki meta (tagi SEO) są istotną częścią optymalizacji witryny pod kątem widoczności w wyszukiwarkach i obejmują m. in. tagi tytułu, metaopisy, nagłówki H1-H6, tekst alternatywny obrazu i wiele innych.
Poniżej przedstawiam listę najważniejszych znaczników meta, które warto umieścić na swojej stronie internetowej i które warto optymalizować.
Na skróty
1. Znacznik <title>
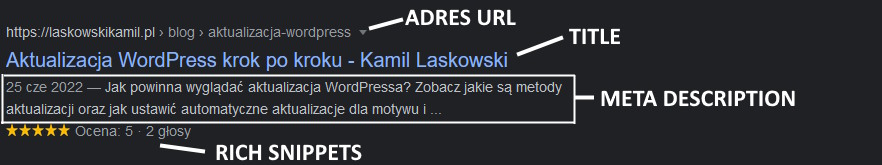
Znacznik title w HTML jest używany do określenia tytułu strony. Jest to ważny tag SEO, ponieważ tytuł strony jest wyświetlany w wynikach wyszukiwania. Powinien być zwięzły, przyciągający uwagę i zawierać słowa kluczowe związane z treścią strony.
Tag title jest znacznikiem HTML i wygląda następująco:
<title>Tytuł mojej strony internetowej</title>
2. Znacznik <meta description>
Meta description jest elementem HTML służącym do opisywania zawartości strony internetowej. Pojawia się on pod tytułem i adresem URL witryny w wynikach wyszukiwania. Ten znacznik również powinien być umieszczony w sekcji head strony internetowej.
Przykład:
<meta name="description" content="Tutaj wpisz tekst meta description"/>3. Nagłówki <h1><h2><h3>..<h6>
Nagłówki H1, H2 i H3 to znaczniki HTML służące do tworzenia nagłówków w treści strony internetowej. Są one używane do oznaczania nagłówków i podnagłówków.
Nagłówki są ważnym elementem SEO, ponieważ pozwalają wyszukiwarkom poznać strukturę i hierarchię treści na stronie internetowej. Nagłówki h1, h2 i h3 to elementy HTML używane do oznaczania sekcji na stronie internetowej. Nagłówek <h1> jest najważniejszym nagłówkiem i powinien być używany jako główny tytuł strony, podczas gdy nagłówki h2 i h3 zapewniają dalszy kontekst i szczegóły dotyczące zawartości strony.
Przykład:
<h2>Tekst nagłówka</h2>4. Atrybut alt dla zdjęć
Obrazy są często pomijane w trakcie optymalizacji SEO, a warto pamiętać, że odgrywają ważną rolę w pomaganiu wyszukiwarkom w zrozumieniu zawartości strony internetowej.
Atrybut alt pomaga w indeksowaniu zdjęć przez wyszukiwarki, ponieważ wyszukiwarki internetowe nie widzą zdjęć tak jak ludzie, więc nie wiedzą, co jest na zdjęciu. Dlatego w atrybucie „alt” wpisujemy tekstowy opis zdjęcia, aby wyszukiwarki mogły.
Przykład:
<img src="wykres_pozycji.jpg" alt="zdjęcie przestawia wykres pozycji dla słów kluczowych">
Zobacz: darmowy kurs SEO
5. Tag lub dyrektywa meta name=”robots”
Znacznik meta robots to element metadanych HTML używany do informowania robotów odwiedzających stronę (takich jak roboty wyszukiwarek) o tym, jak powinny postępować wobec danej strony internetowej. Zazwyczaj umieszcza się go w sekcji head strony internetowej.
Cztery najpopularniejsze wartości w znaczniku meta robots:
- „index” – oznacza, że robot powinien przetworzyć stronę i zaindeksować ją w wynikach wyszukiwania.
- „noindex” – oznacza, że robot nie powinien indeksować strony i nie powinien jej uwzględniać w wynikach wyszukiwania.
- „follow” – oznacza, że robot powinien przetwarzać linki znajdujące się na stronie i kontynuować przeszukiwanie witryny.
- „nofollow” – oznacza, że robot nie powinien przetwarzać linków znajdujących się na stronie i nie powinien kontynuować przeszukiwania witryny.
Przykład tagu meta robots – zezwól na indeksowanie strony:
<meta name="robots" content="follow, index"/>Zobacz: Jak włączyć indeksację w WordPress
6. Link kanoniczny
Tagi kanoniczne to doskonałe narzędzie zapobiegające powielaniu treści. Chociaż roboty Google często same wybierają oryginalną wersję strony, nadal zaleca się używanie tych tagów tam, gdzie jest to konieczne.
Tag rel canonical to element metadanych HTML używany do wskazania oryginalnego, preferowanego adresu URL dla danej strony internetowej, w przypadku gdy ta sama zawartość jest dostępna pod różnymi adresami URL
Jeśli na stronie występuje kilka adresów URL prowadzących do tej samej zawartości, może to wprowadzać lekkie zakłopotanie dla robotów przeszukujących, które nie wiedzą, które z tych adresów powinny zindeksować i które adresy powinny pominąć. W takiej sytuacji, dodanie tagu rel canonical do każdej strony internetowej pozwala zasygnalizować robotom, który adres URL powinien być uznany za oryginalny i preferowany. W trakcie wdrażania struktury adresów url, pamiętaj aby wprowadzać przyjazne adresy url.
Przykład:
<link rel="canonical" href="https://twojastrona.pl/docelowy-link/" />7. Znacznik <a> do linkowania wewnętrznego i zewnętrznego
To element używany do tworzenia linków na stronie internetowej, które pozwalają użytkownikom na przechodzenie do innych stron lub innych miejsc na tej samej stronie poprzez kliknięcie w odnośnik.
W kontekście optymalizacji SEO, tag „a” jest ważny, ponieważ umożliwia tworzenie linkowania (zarówno wewnętrznego jak i zewnętrznego), które jest jednym z czynników wpływających na pozycję strony w wynikach wyszukiwania.
Przykład znacznika „a”:
<a href="https://adreswww.pl">link w tekście</a>Zobacz: Jak usunąć szkodliwe linki z Google
Podsumowanie
Oczywiście istnieją również inne ważne znaczniki SEO, ale jako freelancer SEO powyższe znaczniki uważam za jedne z najważniejszych i najbardziej podstawowych. Odpowiednie optymalizacja i zastosowanie powyższych znaczników może wpłynąć pozytywnie na widoczność Twojej strony w wynikach wyszukiwania.
Oceń tekst
Średnia ocena 4.5 / 5. Liczba głosów: 2
Nikt jeszcze nie ocenił
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?