Nagłówki H1, H2 i H3 są używane do strukturyzacji treści w SEO. Można je traktować jak nagłówki w książce lub artykule, gdzie nagłówek H1 oznacza główny temat, a H2 i H3 to podtytuły, które dostarczają dalszych szczegółów na ten temat. Jeśli chodzi o optymalizację SEO to nagłówek H1 jest najważniejszym nagłówkiem na stronie internetowej i używany do opisania ogólnego tematu strony internetowej.
Na skróty
Jaką rolę pełnią nagłówki H1, H2 i H3 w SEO?
Nagłówki H1, H2 i H3 to znaczniki HTML służące do tworzenia nagłówków w treści strony internetowej. Są one używane do oznaczania nagłówków i podnagłówków, co pomaga w organizacji treści i ulepszeniu jej czytelności dla użytkowników.
- Nagłówek H1 jest najważniejszym nagłówkiem na stronie i powinien być jedynym nagłówkiem H1 na każdej stronie. Zwykle jest to główny tytuł strony, który opisuje jej główną treść.
- Nagłówki H2 i H3 to podnagłówki, które pomagają w dalszej organizacji treści i ulepszeniu jej czytelności. Nagłówek H2 jest używany jako nagłówek drugiego poziomu, a nagłówek H3 jest używany jako nagłówek trzeciego poziomu.
Zobacz: Frazy long tail w SEO
Czy nagłówki są ważne w SEO?
Nagłówki H1, H2 i H3 są bardzo ważne w SEO, ponieważ pomagają wyszukiwarkom zrozumieć, co znajduje się na stronie i jakie jest ich znaczenie. Zastosowanie odpowiednich nagłówków pomaga również poprawić czytelność i użyteczność strony dla użytkowników, co może przyczynić się do lepszej pozycji strony w wynikach wyszukiwania.
Czym jest fraza kluczowa w SEO
Ogólnie rzecz biorąc, nagłówki są ważnym elementem strategii SEO i powinny być uwzględniane podczas tworzenia i optymalizacji strony internetowej. Bardzo ważna jest również odpowiednia struktura nagłówków.
Czym jest nagłówek h1?
Nagłówek h1 to rodzaj znacznika HTML używanego do oznaczenia najważniejszego nagłówka na stronie internetowej. Ten znacznik jest zwykle reprezentowany przez pogrubiony, większy tekst i jest używany do zapewnienia ogólnego podsumowania tego, o czym jest strona.
Tytuł H1 powinien jasno i wyraźnie opisywać temat strony i być użyteczny dla użytkowników, którzy przeglądają wyniki wyszukiwania. Nagłówek H1 powinien być unikalny na każdej stronie i powinien być krótki, ale opisywać treść strony w sposób jasny i wyraźny.
Zobacz: Czym jest znacznik meta description
Właściwe zastosowanie nagłówka H1 jest ważne dla SEO i może pomóc w poprawie widoczności strony w wynikach wyszukiwania i zwiększeniu ruchu na stronie.
Oto przykład kodu HTML dla nagłówka H1:
<h1>Główny tytuł strony</h1>
Gdzie na stronie powinien występować nagłówek H1
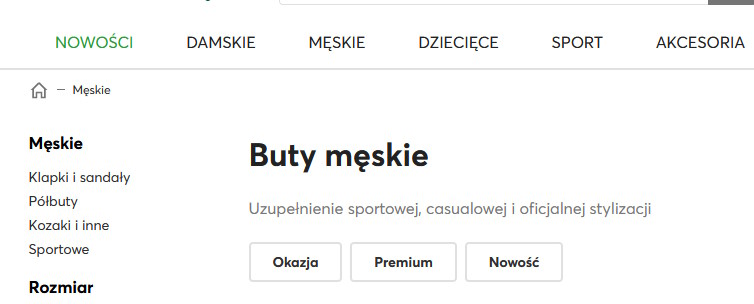
Nagłówek H1 powinien występować na samej górze strony internetowej. Jest to główny tytuł strony i powinien być wyraźnie widoczny dla użytkowników jak i wyszukiwarki. Powinniśmy go widzieć w pierwszym widoku strony, zaraz np. pod menu, na początku artykułu blogowego, przed listą produktów na sklepie internetowym. W kodzie HTML nagłówek H1 jest oznaczany jako tag „h1”.
Nagłówek H1 przeważnie będzie zawierać słowo kluczowe, które dokładnie opisuje treść na danej stronie. Powinien również wyróżniać się spośród innych elementów i nagłówków na stronie poprzez większy rozmiar, pogrubioną czcionkę lub inny kolor.

Ile nagłówków H1 na stronie?
Wiele nagłówków H1 na jednej stronie może powodować problemy z SEO, ponieważ wyszukiwarki mogą mieć trudności z identyfikacją głównego tematu strony. Dlatego optymalizując stronę zadbaj, aby na każdej stronie był tylko jeden nagłówek H1. To sprawi, że Twoja strona będzie lepiej zoptymalizowana zarówno dla wyszukiwarek, jak i użytkowników.
Zobacz: Czym jest znacznik title i czy jest ważny w SEO?
Co powinno znajdować się w nagłówku h1?
Nagłówek H1 będzie zawierał różne informacje w zależności od tego, czy będzie on umieszczany w wpisie blogowym, kategorii na sklepie internetowym czy innym elemencie strony internetowej. Natomiast w głównej mierze powinien zawierać krótki, opisowy tytuł, który dokładnie odzwierciedla zawartość strony. Tytuł powinien być napisany w sposób, który pomoże potencjalnym odwiedzającym zrozumieć, co znajdą na stronie za pomocą jednego spojrzenia.
Zobacz: SEO i pozycjonowanie – czy to to samo?
Ważne jest, aby nagłówek H1 był unikalny i opisywał zawartość strony, a nie był powielaniem tytułów innych stron. Nagłówek powinien być również związany z frazami kluczowymi, które opisują zawartość strony, co pomaga wyszukiwarkom zrozumieć jej znaczenie.
Oto kilka przykładów, które można umieścić w nagłówku H1:
- Tytuł artykułu
- Tytuł produktu lub usługi
- Tytuł strony głównej
- Tytuł kategorii produktu
Pamiętaj, że nagłówek H1 jest najważniejszym nagłówkiem na stronie i powinien być używany tylko do oznaczania głównego tytułu strony. Inne nagłówki, takie jak H2, H3 itd., powinny być używane do oznaczania podtytułów i sekcji na stronie.
Jak długi powinien być H1?
Długość nagłówka H1 nie jest tak ważna jak jego treść i zawarte w nim kluczowe słowa i frazy. Osobiście zalecam aby nagłówek H1 był krótki i zwięzły, zawierający główne hasło kluczowe i opisujący temat strony w sposób jasny i zrozumiały. Zazwyczaj nagłówek H1 ma od 30 do 60 znaków, choć może też być jednym wyrazem.
Zobacz: Przyjazny adres url – jak powinien wyglądać
Jak dodać nagłówek h1 do strony
Jeżeli korzystasz z „gotowych” stron internetowych, takich jak WordPress, PrestaShop, Shoper, czy innych popularnych CMS-ów to nagłówki h1 na Twojej stronie będą dodawane automatycznie. Korzystając z WordPressa nagłówkiem h1 będzie zawsze tytuł strony, tytuł wpisu blogowego więc nie ma potrzeby aby samodzielnie je wprowadzać (co innego edytować).
Zobacz: Pozycjonowanie WordPress
Natomiast prowadząc sklep internetowy na gotowej platformie takiej jak PrestaShop czy Shoper nagłówkiem H1 będzie zawsze nazwa kategorii na sklepie, nazwa produktu czy nazwa każdej strony. Załóżmy, że masz na sklepie kategorie „buty narciarskie” to wtedy automatycznie zostanie wygenerowany nagłówek H1 o tej właśnie nazwie.
Nagłówki H1 są tworzone za pomocą znaczników HTML. Oto przykład, jak można utworzyć nagłówek H1 w kodzie HTML:
<h1>Nazwa kategorii na sklepie</h1>
Jak sprawdzić czy nagłówek H1 występuje na stronie
Aby sprawdzić czy nagłówek H1 jest obecny na stronie:
- otwórz stronę internetową
- kliknij prawym przyciskiem myszy w dowolnej części strony i naciśnij „Pokaż źródło strony”
- spowoduje to otwarcie nowego okna z kodem HTML strony
- odszukaj znacznika <h1> lub naciśnij CTRL+F aby otworzyć wyszukiwarkę i wyszukaj „h1”

W ten sposób sprawdzisz czy na stronie występuje nagłówek H1.
Możesz także użyć narzędzi SEO, takich jak Moz, SEMrush, Ahrefs, Senuto itp., aby sprawdzić, czy strona posiada nagłówek H1. Te narzędzia analizują stronę i wyświetlają informacje o jej SEO, w tym właśnie o nagłówkach H1.
Zobacz: Jak włączyć indeksację w WordPress
Czym jest nagłówek H2 w SEO
Nagłówek H2 to kolejny typ nagłówka, który jest używany w języku HTML do oznaczania nagłówków na stronie internetowej. Nagłówki H2 są używane jako podtytuły do głównego tematu opisanego przez nagłówek H1 i pełnią ważną rolę w organizacji treści na stronie.
Nagłówki H2 powinny być używane w celu uporządkowania treści na stronie i umożliwienia odwiedzającym łatwej nawigacji po treści. Warto zadbać o to, aby nagłówki H2 były zwięzłe, opisywały dokładnie tematy poszczególnych sekcji na stronie i zachęcały do ich przeczytania. Pomagają one odwiedzającym szybko i łatwo zidentyfikować temat i główne punkty każdej sekcji znajdującej się na stronie.
Zobacz: Jak znaleźć dobrego pozycjonera
Nagłówki H2 są również ważne dla SEO, ponieważ umożliwiają wyszukiwarkom zrozumienie tematu i struktury treści na stronie. Poprawnie oznaczone nagłówki H2 pomagają wyszukiwarkom w określeniu, co jest najważniejsze na stronie i jakie treści powinny być wyświetlane w wynikach wyszukiwania.
Gdzie stosujemy nagłówki H2
Nagłówki H2 są często stosowane są w różnego rodzaju wpisach blogowych, gdzie używana się ich do rozbijania długich sekcji tekstu i zapewniają wizualną wskazówkę dla czytelnika.
Nagłówki H2 dają czytelnikom znać, że dotarli do nowej sekcji lub tematu. Może to pomóc im w łatwiejszej nawigacji po dokumencie i szybszym znalezieniu potrzebnych informacji. Nagłówki H2 ułatwiają również szybkie przejrzenie dokumentu w celu zapoznania się z jego zawartością. Dodatkowo, algorytmy wyszukiwarek wykorzystują nagłówki H2 do określenia znaczenia stron internetowych w odniesieniu do użytkownika.
Zobacz: Rodzaje umów o pozycjonowanie
Jak poprawnie stosować nagłówki H2 na stronie
Nagłówki H2 powinny być stosowane jako podtytuły do głównych sekcji na stronie internetowej, które zostały oznaczone nagłówkiem H1. Są one używane do dalszego uporządkowania i zorganizowania treści na stronie.
Na przykład, jeśli głównym tematem strony jest „Zdrowy styl życia”, nagłówek H1 może brzmieć „Jak prowadzić zdrowy styl życia”. Nagłówki H2 mogą być używane do opisywania różnych aspektów zdrowego stylu życia, takich jak „Zdrowe jedzenie”, „Aktywność fizyczna”, „Sen i odpoczynek”.
Przykłady stosowania nagłówków H2 na stronie internetowej
Dla przykładu jeżeli prowadzimy stronę biura podróży i na blogu chcemy dodać treść informacyjną o wakacjach to możemy zastosować poniższy przykład:
- Nagłówek H1: „Najlepsze miejsca na wakacje w Europie”
- Nagłówki H2: „Najlepsze kraje na wakacje”, „Najlepsze miejsca na wakacje nad morzem”, „Najlepsze miejsca na wakacje w górach”, „Najlepsze miejsca na wakacje w mieście”
Tworząc strukturę strony musisz pamiętać, że nagłówki H2 są używane do opisywania szczegółowych sekcji na stronie i pomagają wyszukiwarkom i odwiedzającym w zrozumieniu tematu i struktury treści na stronie, a także w szybszym i lepszym poruszaniu po dłuższym tekście.
Zobacz: Obsługa stron WordPress
Czym jest nagłówek H3 w SEO
Nagłówek H3 to kolejny typ nagłówka HTML, który jest używany do tworzenia podziału na sekcje na stronie internetowej. Nagłówki H3 są używane jako kolejny poziom podziału, po nagłówku H1 i nagłówkach H2.
Nagłówku „trzeciego poziomu” służą do opisywania dodatkowych szczegółów i uzupełniania informacji w poszczególnych sekcjach strony i występują pomiędzy nagłówkami H2.
Podobnie jak w przypadku poprzednich nagłówków, nagłówki H3 powinny być opisywane kluczowymi słowami i frazami, aby pomagać wyszukiwarkom zrozumieć temat i zawartość strony, a użytkownikowi poruszanie się po stronie.
Hierarchia nagłówków na stronie – jak powinna wyglądać
Wracając do naszego poprzedniego przykładu pokażę Ci może (i jak powinna) wyglądać struktura nagłówków na stronie internetowej.
Więc jeśli na naszym blogu chcemy zamieścić wpis na temat najlepszych miejsc w Europie na spędzenie wakacji to struktura może wyglądać w następujący sposób:
- <h1>Najlepsze miejsca na wakacje w Europie</h1>
- <h2>Najlepsze kraje na wakacje</h2>
- <h3>Francja</h3>
- <h3>Hiszpania</h3>
- <h3>Włochy</h3>
- <h2> Najlepsze miejsca na wakacje nad morzem </h2>
- <h3>Zlatni Rat, Chorwacja</h3>
- <h3>Tossa de Mar, Hiszpania</h3>
- <h3> Kolejny przykład</h3>
W tym przykładzie, nagłówek H1 jest nagłówkiem głównym i opisuje temat wpisu. Nagłówki H2 są używane jako sekcje, aby dzielić wpis na części i opisywać podtematy. Nagłówki H3 są używane jako kolejne poziomy podziału i opisują konkretne miejsca i destynacje.
Oczywiście struktura nagłówków może być bardziej rozbudowana jeśli nasz wpis będzie tego potrzebował aby w pełni wyczerpać temat, natomiast to przykład zastosowania poprawnej hierarchii
Pamiętaj, że hierarchia nagłówków na stronie powinna być jasna i logiczna, aby pomagać wyszukiwarkom i użytkownikom. Nie powinna być przesycona słowami kluczowymi, postaw na jej naturalność.
Zobacz: Jak dodać stronę do Google Search Console
Jak poprawnie używać nagłówków pod kątem SEO
Używając nagłówków na swojej stronie internetowej pamiętaj o podstawowych zasadach. Dzięki stosowaniu się do nich możesz poprawić pozycję swojej strony w wynikach wyszukiwania. Jeśli chcesz, aby Twoja strona była lepiej zoptymalizowana pod kątem SEO zastosuj moje porady odnośnie stosowania nagłówków na stronie:
- Nagłówek H1 jest nagłówkiem głównym i opisuje temat strony. Na stronie powinien występować tylko jeden nagłówek H1.
- Nagłówki H2 są używane jako sekcje i opisują podtematy. Mogą występować kilka nagłówków H2 na stronie.
- Nagłówki H3 są używane jako kolejne poziomy podziału i opisują szczegółowe aspekty poszczególnych sekcji. Mogą występować kilka nagłówków H3 w każdej sekcji.
- Nagłówki H4, H5 i H6 są kolejnymi poziomami podziału i służą do uzupełniania informacji w poszczególnych sekcjach.
Pamiętaj, że nie zawsze na każdej stronie występują wszystkie nagłówki. Ba! W większości strony mają tylko nagłówki H1 i H2, a czasami tylko H1. Jeżeli na naszej stronie mamy zakładkę kontakt, gdzie mamy tylko adres naszej firmy, dane kontaktowe i formularz kontaktowy to nie rozbudujemy tam struktury nagłówków, bo to nie ma sensu i wystarczy nam jeden nagłówek H1 o nazwie „Kontakt”.
Zobacz: Współczynnik odrzuceń
Oceń tekst
Średnia ocena 5 / 5. Liczba głosów: 7
Nikt jeszcze nie ocenił
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?